Changing the Background Colour in CSS Mode
If the chart is in CSS Mode ( The Look & Feel > Background Type is set to CSS ) then changing the background colour requires the following steps.
Changing the colour

Once the Background Type has been changed to CSS by setting the property in the Look & Feel configuration section the colour of the background can be easily changed by setting the Background Colour (CSS) property that is found in both the Chart Items and Assistant Items configuration section.
The Background Colour (CSS) can be set to the name of a colour, for example 'red' or 'green' or the Hex value such as #11AACB
Changing the Width and Height of a CSS background.

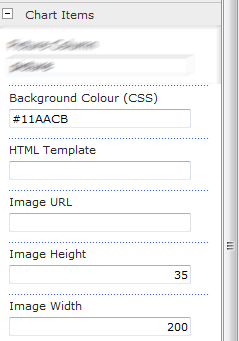
The width and height of each chart box change changed by setting the Customer Box Width and Customer Box Height properties found in both the Chart Items and Assistant Items configuration section.
In the example below the Background Colour (CSS) has been set to #11AACB, the Customer Box Width set to 200 and the Customer Box Height to 35