Customising the chart boxes with HTML templates
Creating Custom HTML Templates
You may need to provide more fields than the standard templates offer. You you may prefer a different layout or even want to include some custom JQuery and client side scripts.
The SharePoint Org Chart Web Part makes this easy using the HTML Template configuration properties that are available in the Chart Items, Assistant Items and Conditional Formatting configuration sections.
Within the Look & Feel property section is the option to Use Textile. Enabling this option allows the templates to be formatted using the Textile notation. Textile is used to succinctly enter markup and can be mixed with standard HTML.
Templates can contain special <If> tags define optional blocks of markup to be used. See Creating Optional MarkUp at the bottom of this guide .
HINT : Turn on the TroubleShooting > Debug Mode and the SharePoint Org Chart will display useful information under the chart.
The HTML Template box contains the markup currently being used to within the chart boxes. The Available Fields box lists the names of all the fields within the data source.
Find HTML Template option

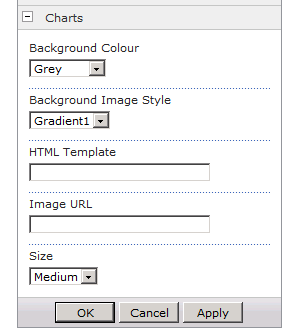
Navigate to Charts Items > HTML Template, Conditional Format Rules or Assistant Items. It may help to click the ellipsis button to bring up a larger edit box.
Enter the HTML or Textile markup.

Now we can enter a mixture of HTML, Textile and our list fields. Use curly braces around the field name to indicate where data should be substitued.
For example: <center>{Person_Title}<br />{Person_Name}<br /><img src='{Person_Photo}' /></center>
Tip: Turn on the TroubleShooting > Debug Mode and the template currently being used by the organisation chart will be displayed with in the HTML Template box that appears beneath the chart. It is often easier to simply copy this template into NotePad for editing rather than creating one from scratch.
A list of Available Fields is also shown with the debug information.
Apply the Custom Template

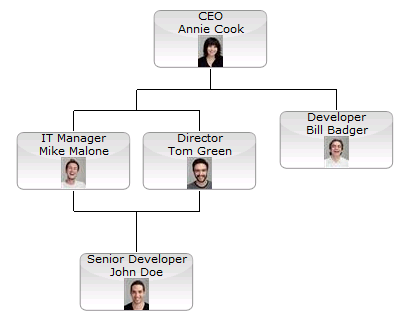
Press Apply to view the results.
The HTML Template can be used in Charts, Assistants,Custom Formatting and in the Info Panel.
Creating Optional MarkUp
The template engine within SharePoint Org Chart allows the definition of optional markup. These blocks are used if a certain condition is passed or failed.
<If FieldName='fieldName' Operator='equals|startswith|endswith|contains|isSet|notSet' value='value to test'> <T> ... HTML Used If True ...</T> <F>... HTML Used If False ...</F> </If>
Where FieldName is set to the name of a field within the data source, Operator is either equals, startsWith, endsWith, contains, notSet or isSet and Value is the value to be tested.
If the condition is passed then the template will use the markup within the <T> tag otherwise the HTML within the <F> will be used. Both the true and false templates are optional.
As an example the template below:
<b>{FullName}</b> <If FieldName='RoleType' Operator='Equals' Value='PT'> <T>Part Time</T> <F>Full Time</T> </If>
Would output the FullName field in bold and then either the text Part Time or Full Time depending on the value of the RoleType column in the data source.

